If you’ve ever tried to build a landing page to promote a product or service, you know it can feel daunting. From designing the layout to ensuring it converts visitors into leads or customers, the process can quickly become overwhelming. But what if you could create a high-performing landing page with no coding skills?
This blog will walk you through the key elements of a successful landing page and how easy tools can simplify the process.

What Makes a Landing Page Convert?
A well-designed landing page doesn’t just look good; it serves a purpose. Here’s what it needs:
- A Single Call-to-Action (CTA)
Your CTA, such as “Download Now” or “Start Free Trial,” should be clear and compelling. - A Clear Value Proposition
Your headline should immediately tell visitors why they’re here and what they’ll gain. For example, “Get a Free eBook on Marketing Strategies.” - Eye-Catching Design
Use a clean layout, bold fonts, and images that support your message. - Social Proof
Testimonials, case studies, and logos of trusted brands build trust with your audience.
Why People Struggle with Landing Pages
- Technical Barriers: Coding knowledge is often required.
- Design Complexity: Knowing what works visually can be tough.
- Lack of Tools: Many users don’t have access to tools that simplify these processes.
The Solution: No-Code Tools for Building Landing Pages
Today, no-code platforms allow you to create stunning, high-converting landing pages in minutes. Tools like Leadpages offer a drag-and-drop interface and customizable templates to make the process effortless.

- You don’t need to be a designer—Leadpages handles it for you.
- Built-in analytics ensure you can optimize performance.
- Options like pop-ups and alert bars enhance engagement.
Try it free for 14 days and see how simple it is to create landing pages that convert.
Steps to Build Your First Landing Page Without Coding

- Choose a Platform
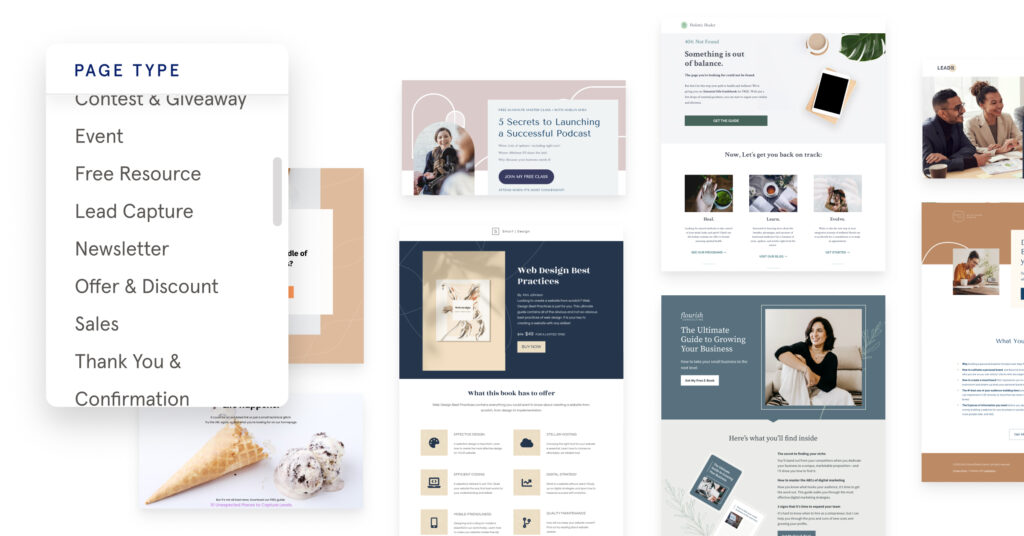
Select a no-code builder like Leadpages that suits your needs. - Pick a Template
Start with a pre-designed template proven to convert. - Add Your Content
Include your headline, subheadings, visuals, and CTA. - Integrate Your Tools
Connect your email marketing platform to collect leads seamlessly. - Test and Optimize
Run A/B tests to determine what works best.
Real-Life Success Stories
Many small businesses and solopreneurs have achieved significant growth by leveraging no-code tools. Check out these inspiring case studies for ideas on how to implement and build a landing page for your business.
Building an effective landing page doesn’t have to be complicated. With tools like Leadpages, you can save time, eliminate stress, and boost conversions—all without writing a single line of code.
Click here to start your free trial and bring your vision to life today.